
Other State Farm® Work

State Farm®
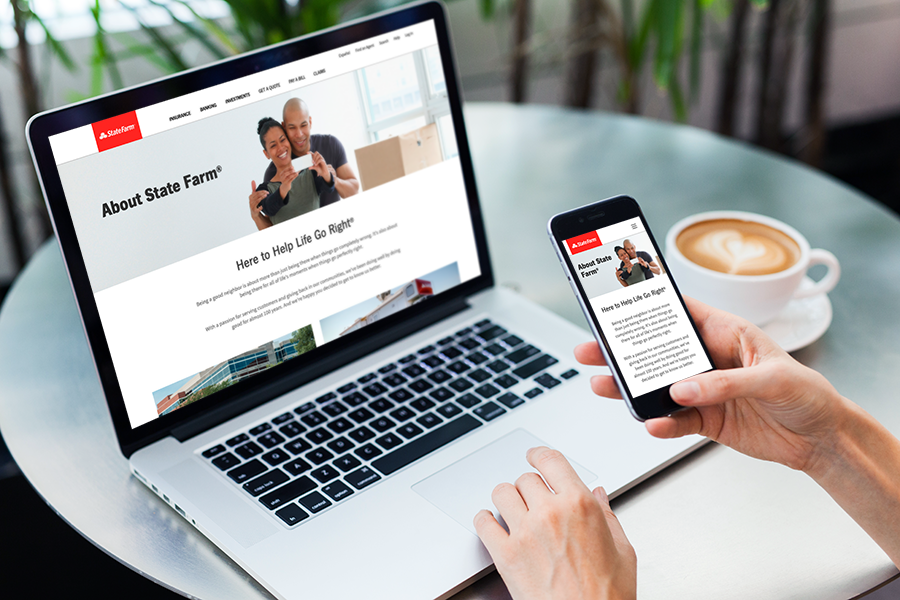
Mockup of State Farm® home page on a laptop

As a User Experience Designer at State Farm®, I’ve worked on many statefarm.com products since 2015. On my UX teams, I work with an architect, a content strategist, a creative director, and a digital experience architect. My specific role has been to craft the user experience and visual design based on brand standards, Product and Business requirements, existing data and analytics, usability testing feedback, UX team feedback, and developer feedback.
From the onset of a new project, I work closely with product and development teams in an Agile environment, involving them in every phase of the design from concept to production. When a project is ready for developer hand-off, I assist with sprint planning, story grooming, and UX approvals for implementation.
Many of these projects took on an iterative implementation approach to allow us send work to production in an Agile way. The following are projects that have gone to production on statefarm.com.
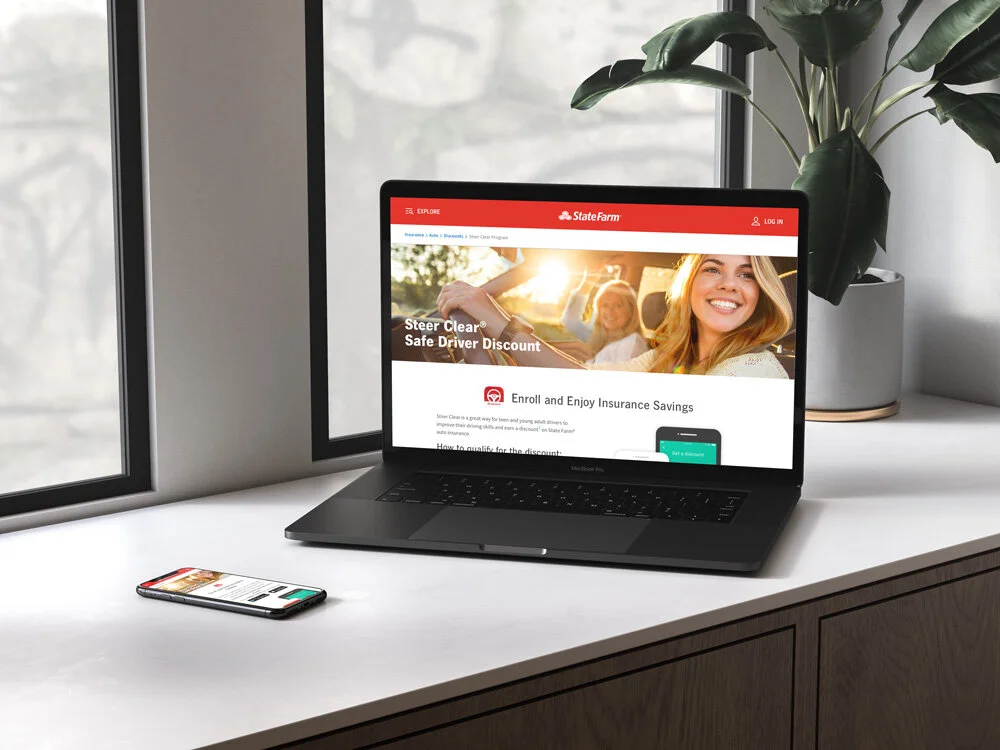
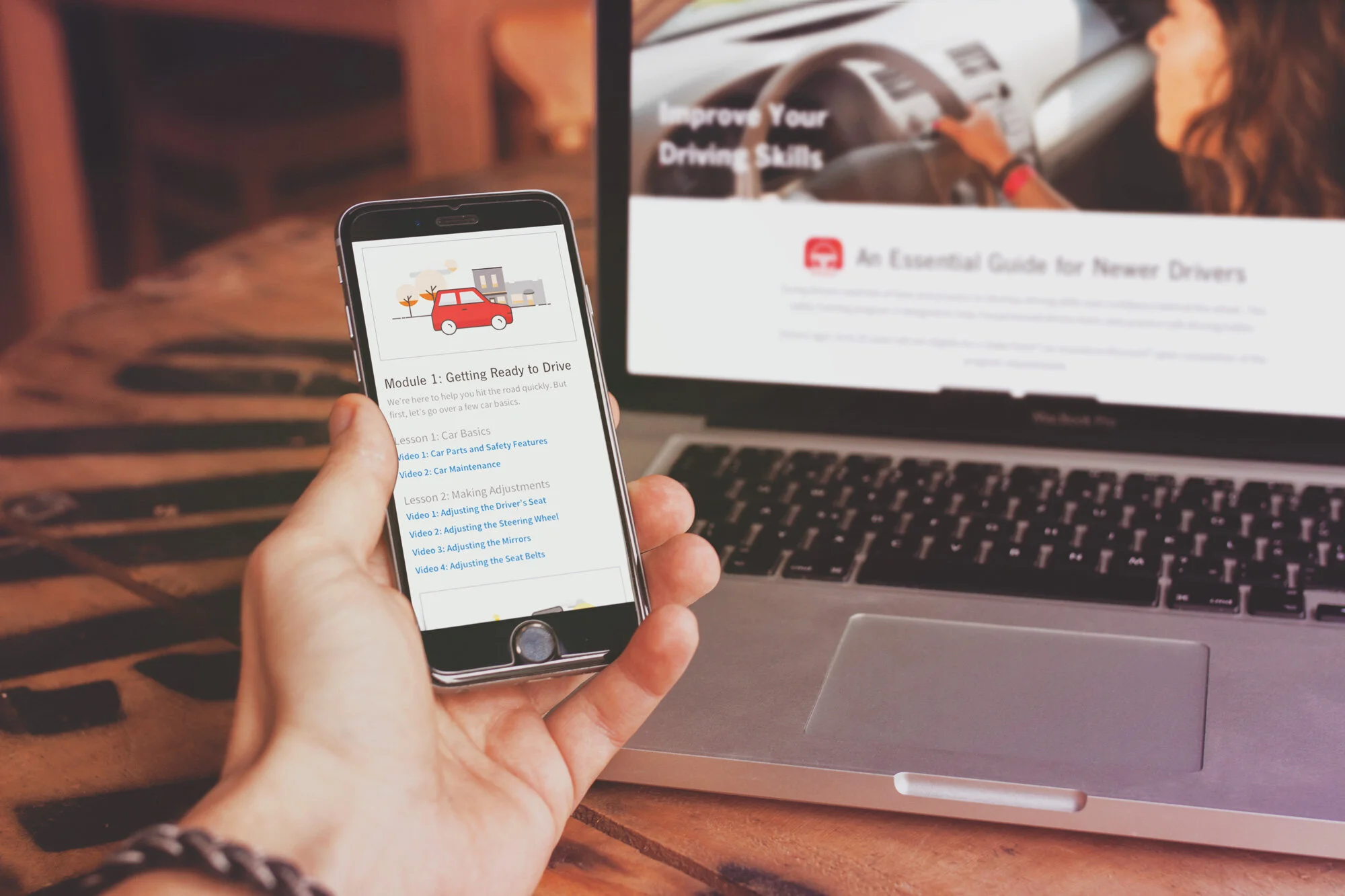
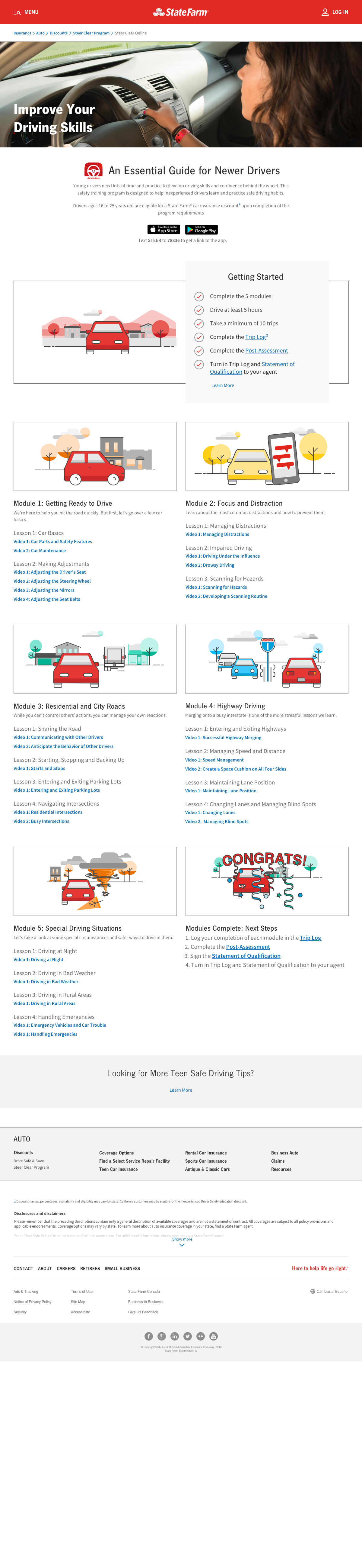
State Farm Steer Clear Program - .com pages - 2018

Getting a discount is easy peasy
This redesign of the Steer Clear Landing Page and Steer Clear Online Program Page focused on presenting information clearly and visually so it was easy to understand who qualifies and how the program works.






State Farm About Us Page - 2018

Learn about State Farm
The redesign of the About Us page focused on presenting information about the company in a clean and clear manner.


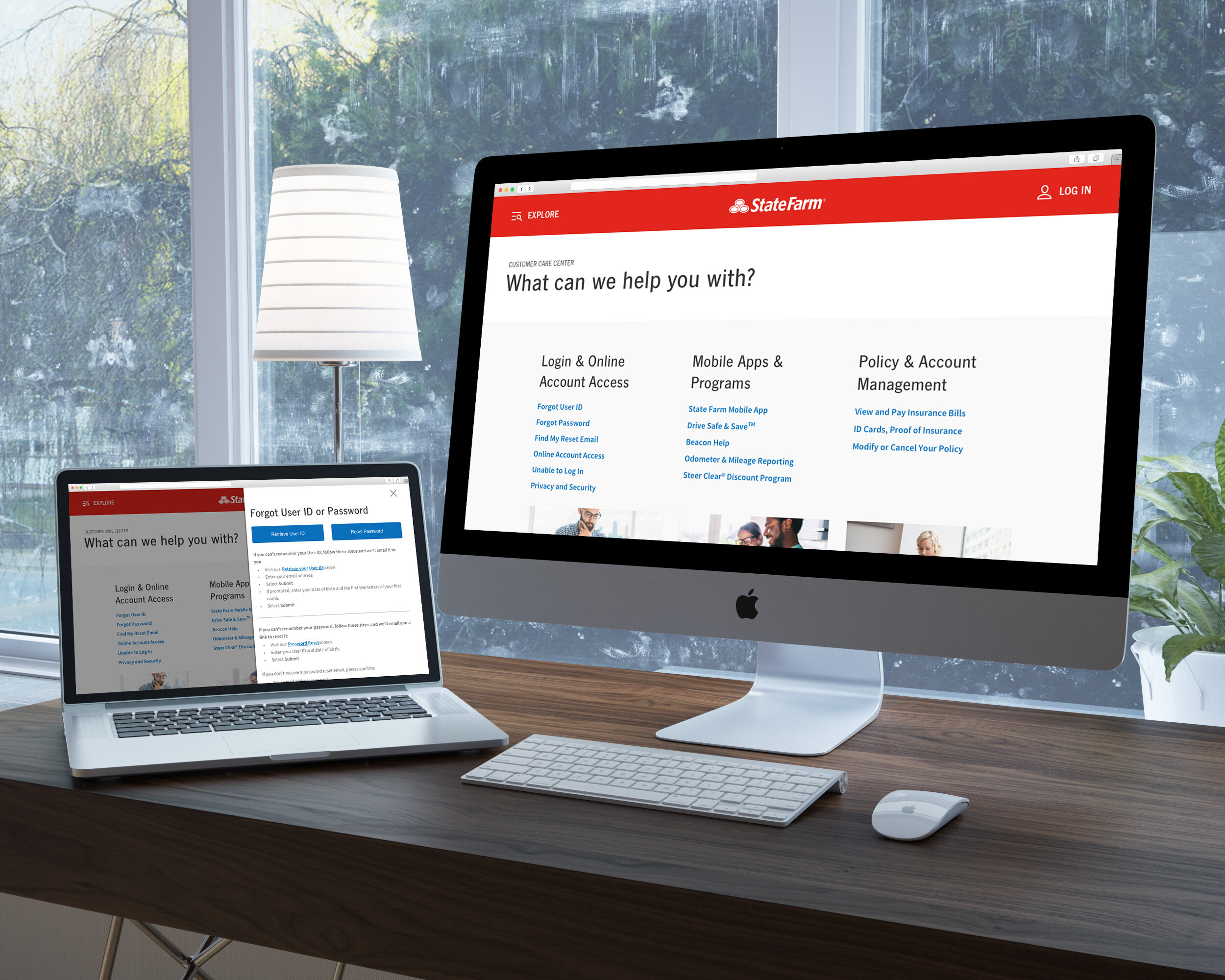
State Farm Customer Care Page - 2018

Find the help you need
The redesign of the Customer Care page focused on presenting various help topics in an organized and navigable way without overwhelming the user.




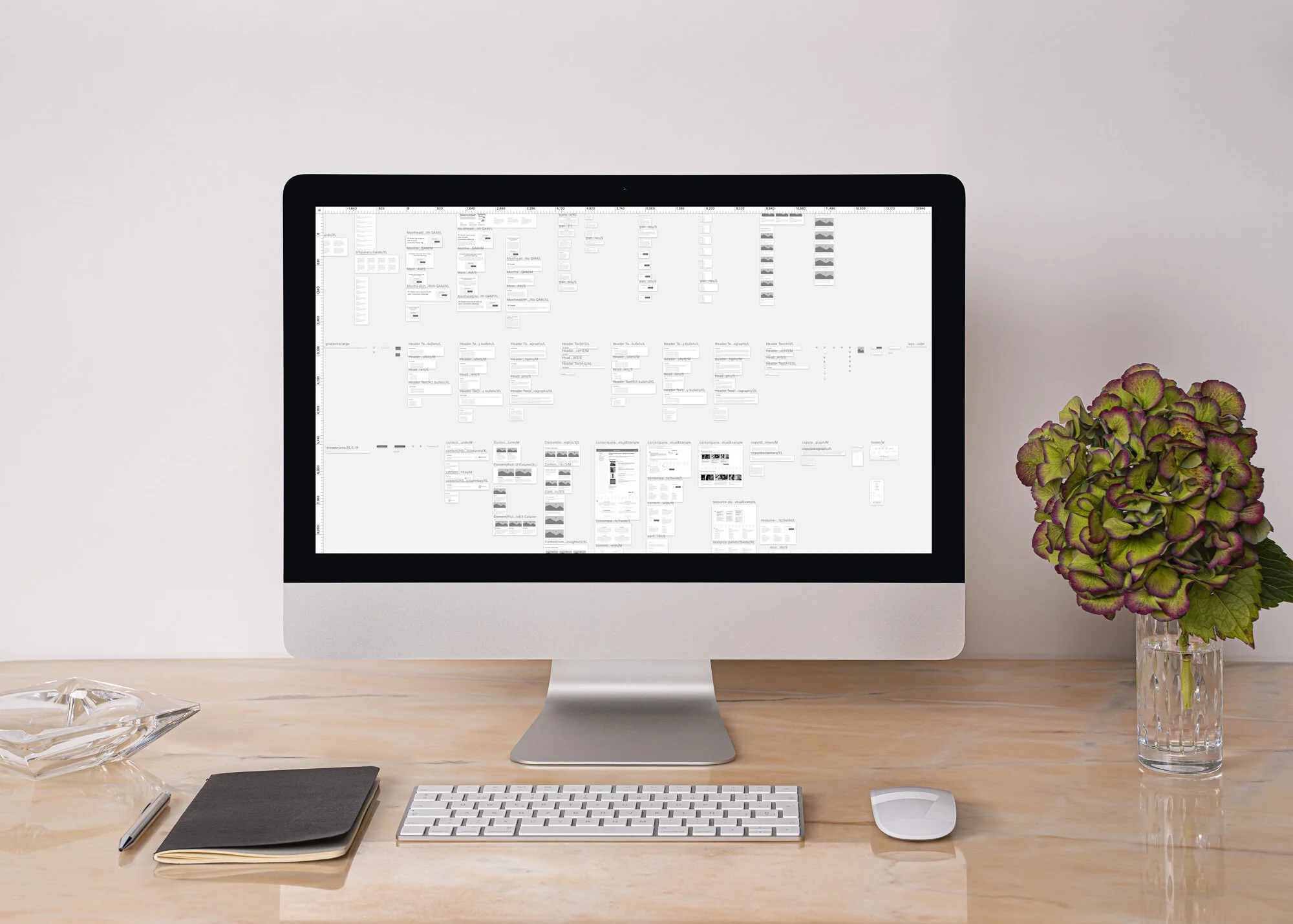
Conversion to new Design System - 2018

Design systems make life easier
Updating a large website to a new design system can be a daunting task, but it is worth it in the end.
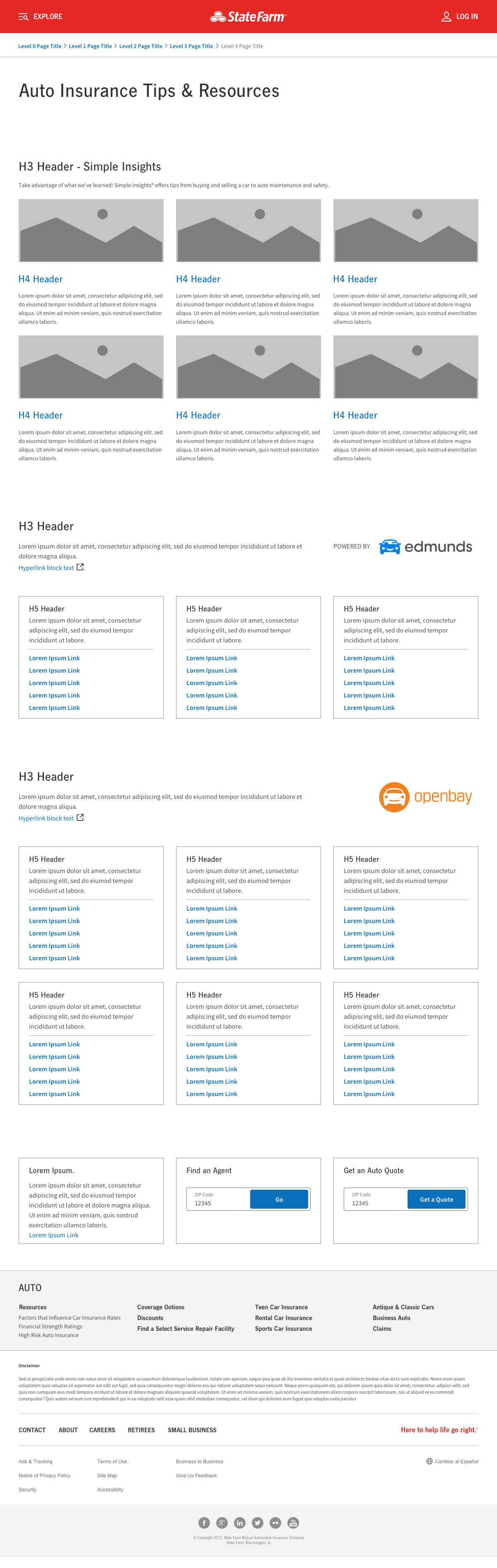
I was tasked with creating reusable components that could be applied to over 1200+ web pages for conversion to our new design system. Another designer and I analyzed existing pages and their hit rates and created new patterns along with guidelines for developer teams to convert existing content to the new standards. We worked with our SEO team and developers to find the best ways to preserve content and convert it to a small number of patterns.
After creating 20 responsive patterns and their variations, we worked directly with one developer team to create the reusable components from our patterns in React and then with other developer teams to guide them on how to choose and apply the correct patterns. The following is a collection of some pages that were used as examples.
2020 Update: The pages outlined below survived another rebranding in May 2020 and automatically converted to the new design system smoothly and easily.
















Miscellaneous Graphic Design
Throughout my time at State Farm I have helped with various efforts needing graphic design skills, from posters and handouts to t-shirts and stickers. While most of what I’ve created are strictly internal and cannot be shown, the following are examples of work that can be shared.
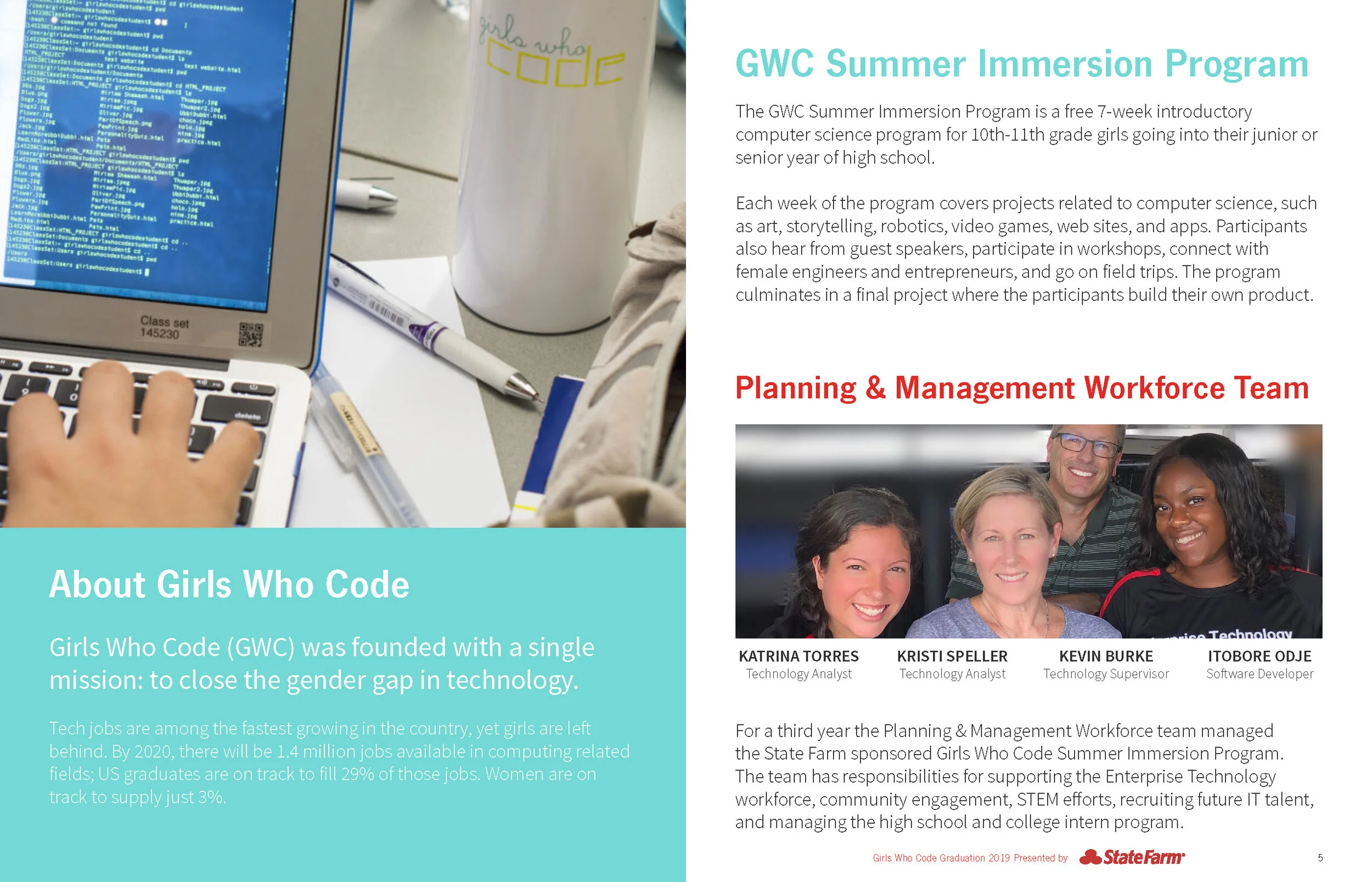
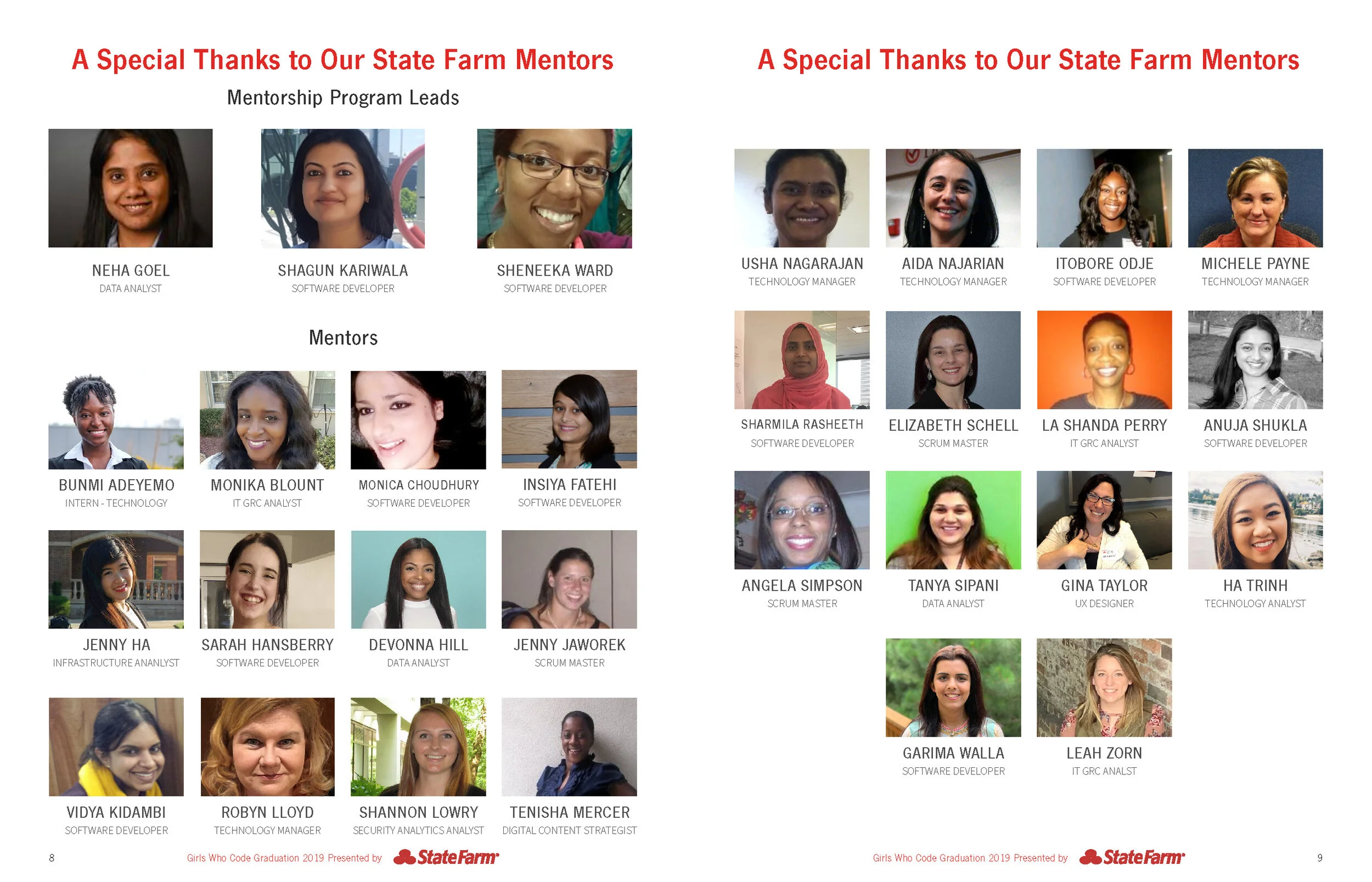
I am also very involved in philanthropy at State Farm, including volunteering for our internal events such as IT Symposium, being a mentor for Women in Technology Summer Job Shadow, and being a mentor for the Girls Who Code Summer Immersion Program. For the 2019 GWC, I created a reusable graduation booklet that was distributed to the mentors, girls, and the girls’ families during the graduation ceremony (girls’ bio pages not shown).